今天要分享的是現在網頁和聊天軟體都很常見的 Tag,現在像是 Facebook, Instagram, Line 或是網路文章與問答,還有現在我們使用的 IT 邦幫忙都是有提供 Tag 的標籤功能,讓使用者可以更快速的看到一些關鍵字或方便快速查找確定內容。既然這麼常看見,就來跟大家介紹一下 ANTD 的 Tag 是怎麼使用的吧~
import { Tag } from 'antd';
import { FacebookOutlined,} from '@ant-design/icons';
const App = () => (
<div>
<Tag color="#f00">紅色的標籤</Tag>
<Tag icon={<FacebookOutlined />} color="#3b5999">
Facebook
</Tag>
<div/>
);
export default App;
因為Tag其實就是一個簡單的div組成的,參數並不多,這邊介紹的也幾乎是全部了,如果有想直接看到範例的話,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
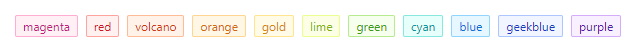
| color | 字串 | 定義tag的顏色,都沒有設置的話會是淺灰色(#fafafa)。ANTD有提供一些預設顏色(如下圖),或者可以自行給hex color。 |
| icon | ReactNode | 如果想為tag添加圖標則可以使用這個參數。 |
| closable | true 或 false | 如同字面所指,用來定義此 tag 是否可被移除,預設是否,有需要者須自行設為true |
| closeIcon | ReactNode | 與 closable 搭配使用,可以自定義那個移除鈕的樣式。 |
| onClose | () => {} | 就是移除(關閉)tag時,要定義的function。 |
這邊比較值得一提的是,color這個屬性雖然給予我們客製化色彩的參數設定,但若是使用自行定義的 hex color,例如給予 color="#fa0" ,那就會完全是一個橘色底的tag,不會有外框,tag的字也會是白色,當然可以在css中再行設定字的顏色,可是就是會多一趟工,對於想要每個tag都呈現不同自定義樣式的人來說,會稍微比較麻煩一點。那如果喜歡ANTD提供的預設顏色,當然看起來也會統一一些。
 |
|---|
| ANTD提供的 tag 預設顏色種類(可直接輸入英文單字) |
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
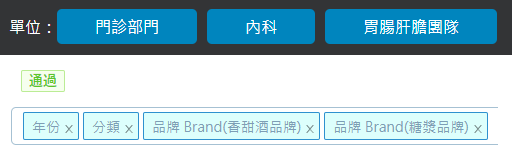
| 先前專案元件示意圖 |
其實 Tag 這種東西大家也可以自行做一個,自由度與美觀肯定更高一些,但如果正好在使用 ANTD 這個 library,倒是可以參考使用唷~
